Von vielen Seiten hört und liest man, dass sich Webdesign und Usability positiv auf SEO auswirken, da die Nutzerdaten dadurch verbessert werden. Natürlich wirken sich bessere Nutzerdaten positiv auf das Ranking der entsprechenden Website in den Suchergebnissen aus, aber wieviel besser sind die Nutzerdaten wirklich?
Einen umfangreichen Artikel zu dem Thema “Wie das Nutzerverhalten die Sichtbarkeit beeinflusst hat” hat Niels Dahnke im OMT-Magazin veröffentlicht.
Ich habe den Relaunch unserer Weiterbildungsplattform für Online Marketer „omt.de“ genutzt, um diese genauer zu betrachten. Damit der Test am Ende ein repräsentatives Ergebnis hervorbringt, habe ich drei Unterseiten miteinander verglichen, die in ihrem Seiteninhalt nicht verändert wurden und somit vor und nach dem Relaunch den exakt gleichen Content aufweisen.
Definition Usability und User Experience
Im Web bezieht sich die Usability auf die „Bedienbarkeit“ von Elementen, die für die Steuerung von Webseiten und Web-Apps notwendig ist. Von einer „guten“ Usability wird gesprochen, wenn die „Bedienbarkeit“ eines Produktes besonders einfach und intuitiv ist. Über die DIN-Norm „DIN EN ISO 9241-11“ ist die Usability genormt.
„Die Usability eines Produktes ist das Ausmaß, in dem es von einem bestimmten Benutzer verwendet werden kann, um bestimmte Ziele in einem bestimmten Kontext effektiv, effizient und zufriedenstellend zu erreichen.“
Die User Experience steht im Web für „Nutzerfreundlichkeit“ und „Besuchererlebnis“ bei Webseiten und Web-Apps. Im Gegensatz zur Usability steht bei der User Experience der Gesamteindruck im Fokus, den der User erhalten soll. Daher geht es bei User Experience hauptsächlich um Farbe, Aufbau und gestalterische Elemente, womit die Produktpräsentation und die Selbstdarstellung entsprechend umgesetzt wird. Die User Experience ist über die „DIN EN ISO 9241-210“ genormt.
„Wahrnehmungen und Reaktionen einer Person, die sich bei der Benutzung oder der erwarteten Verwendung eines Produktes, eines Systems oder einer Dienstleistung ergeben.“
Die Usability ist somit für die Steuerung auf der Webseite und in der Web-App entscheidend. Die User Experience sorgt für die ersten positiven Eindrücke in Form von Farben und gestalterischen Elementen.
Was wurde mit dem Relaunch geändert?
Im Zuge des Relaunches wurden einige Punkte im Bereich Webdesign / User Experience und Usability angepasst und verbessert. Der Content wurde fast vollständig und identisch, abgesehen von kleinen Anpassungen, von der alten Webseite auf das neue Layout übertragen. Um ein repräsentatives Ergebnis in diesem Test zu erhalten, wurden bewusst drei Unterseiten gewählt, auf denen einen Monat vor sowie einen Monat nach dem Relaunch keine Änderungen am Content vorgenommen wurden.
Am Design wurde fast alles geändert, über das Logo, CI-Farben bis hin zur Schriftart für die textlichen Inhalte. Teilweise wurde auch die Struktur auf der Webseite angepasst. Betrachtet man die neue Webseite ganzheitlich, kann auch ohne Webdesignkenntnisse gesagt werden: Die Seite hat sich vom Design her stark verbessert und die Usability wurde optimiert.
Mehr Weißraum im neuen Design
Der Weißraum und damit die Möglichkeit für den Nutzer, den Content besser zu verarbeiten, ist deutlich gestiegen. Weißraum bietet für den User Platz, um gesehene Inhalte zu priorisieren und durchzuatmen. Außerdem können durch den Weißraum wichtige Element hervorgehoben werden.
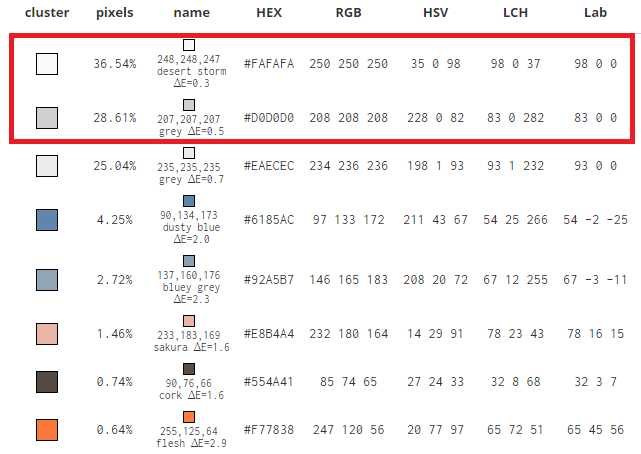
Im alten OMT-Design betrug die reine weiße Fläche 36,5 %. Dieser durchaus geringe Wert ergab sich, da lediglich die Flächen, die den Content beinhalteten, einen weißen Hintergrund hatten. Die freien Flächen um die Content-Blöcke waren grau eingefärbt. Diese Flächen hatten einen prozentualen Anteil von 28,6 %. Durch die dunkelgraue Einfärbung wirkten sie allerdings eher bedrückend und gaben dem User nicht das Gefühl von Freiraum und Platz.

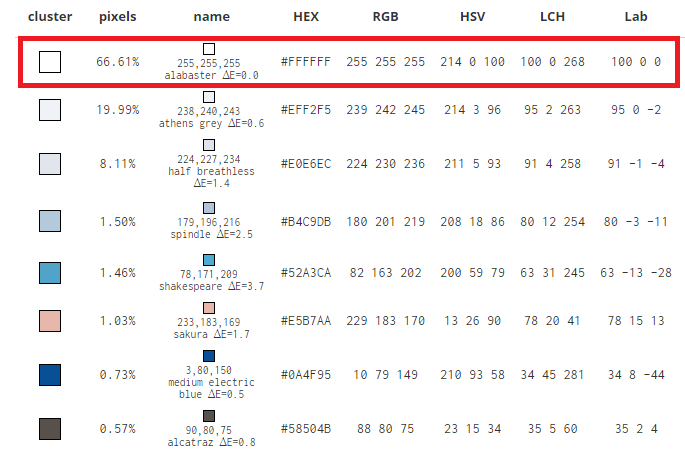
Quelle: http://mkweb.bcgsc.ca/color-summarizer/
Mit dem Relaunch wurde der Weißraum fast verdoppelt und beträgt nun knapp 66,6 %. Durch die große freie Fläche rund um den Webseiteninhalt wird der Content nun besser präsentiert. Er wirkt klar strukturiert und es kann sich auf das Wesentliche konzentriert werden.

Wichtige Elemente wie Informationen zu passenden Webinaren oder hilfreiche bzw. textergänzende Infografiken werden nun deutlicher hervorgehoben und fallen auch beim schnellen Überfliegen des Textes leichter ins Auge.
Kürzere Zeilenlänge bei den Texten
In den Onlinemedien haben sich, im Gegensatz zu den Printmedien, einspaltige Textlayouts als Standard etabliert, da lange Texte auf Webseiten im mehrspaltigen Layout für Nutzer mit unnützem Scrollen verbunden sind. Das einspaltige Layout im Web wird allerdings, angelehnt an das mehrspaltige Textlayout der Printmedien, ebenfalls schmal gehalten. Die optimale Zeilenlänge liegt zwischen 50 und 80 Zeichen 1. Es hat sich herausgestellt, dass bei kürzeren Zeilen das Leseverständnis und das Ausfassungsvermögen des Inhaltes deutlich erhöht sind.
Auf der alten OMT-Website hatte der Content-Block eine Breite von knapp 1300px und ermöglichte somit eine Zeilenlänge von rund 165 Zeichen mit Leerzeichen. Diese Zeilen waren sehr lang und der Lesefluss wurde bei einem Zeilenumbruch unterbrochen, da die Augen vom rechten Bildschirmrand zurück bis zum linken Bildschirmrand wandern mussten.
Die neue OMT-Website bietet mit einer Breite des Content-Blocks von 730px nur noch eine Zeilenlänge von knapp 85 Zeichen inklusive Leerzeichen. Die Zeilenlänge wurde somit fast halbiert und der Lesefluss für den User deutlich verbessert.
Zusätzlich wurde die Schriftgröße von 16px auf 18px erhöht, um das Lesen des Textes generell angenehmer zu gestalten, denn bei kleinen Schriftgrößen müssen wir uns zu sehr anstrengen. Das Lesen wird unangenehm und der Kopf nähert sich dem Bildschirm, wodurch wir oftmals eine unangenehme und ungesunde Haltung einnehmen.
Die Auswirkungen auf die Nutzerdaten
Zusätzlich habe ich die Nutzerdaten der gesamten Webseite betrachtet, um einen ganzheitlichen Überblick zu erhalten und um zu prüfen, ob die Erkenntnisse von den drei Unterseiten mit der gesamten Webseite übereinstimmen.
Die ausgewählten Unterseiten waren die Themenwelten „Facebook Ads“, „Linkbuilding“ und „Amazon SEO“. Verglichen habe ich „Durchschnittliche Zeit auf der Seite“, „Absprungrate“, „Ausstiege“ und „Scrolltiefe“. Daten wie „Seitenaufrufe“ oder „Neue und wiederkehrende User“ habe ich zwar auch betrachtet, diese Daten allerdings nicht mit einfließen lassen, da sie eventuell von Mundpropaganda über das neue Design oder wegen der Information im Newsletter verfälscht wurden, auch wenn der betrachtete Zeitraum knapp zwei Wochen hinter dem Relaunch lag.
Die durchschnittliche Zeit auf der Seite
Mit den erfassten Daten aus der „Durchschnittlichen Zeit auf der Seite“ wird ermittelt, wie lange ein Nutzer auf der entsprechenden Seite war. Daraus kann abgeleitet werden, wie intensiv sich der User mit dem vorgefunden Content beschäftigt hat. Es darf allerdings nicht vergessen werden, dass die Zeit nur getrackt wird, wenn der User eine Interaktion auf der Seite auslöst, beispielsweise durch einen Klick auf einen Link.
Schließt der User das Browserfenster, ohne eine Interaktion auszuführen, wird seine Sitzung mit 0 Sekunden gewertet.
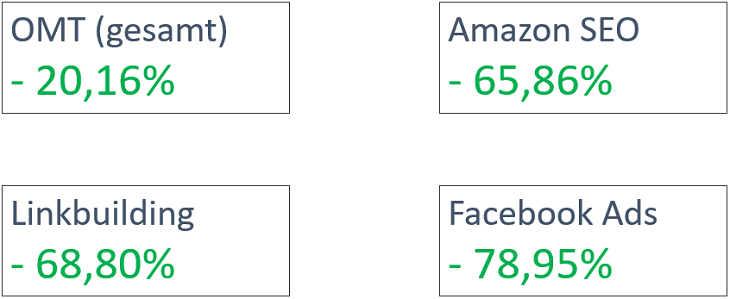
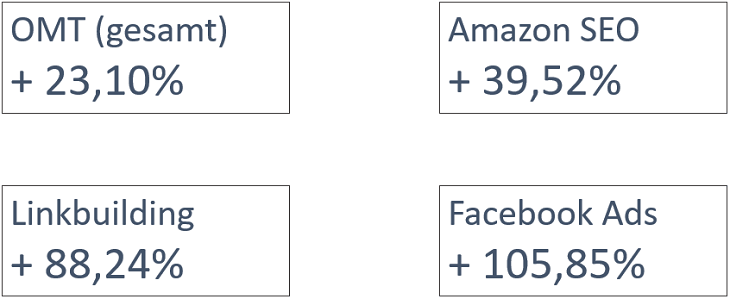
Die durchschnittliche Zeit auf der Seite hat sich bei allen Themenwelten und der gesamten Webseite, abgesehen von Growth-Hacking, deutlich verbessert. Bei der Themenwelt Growth-Hacking hat sich die durchschnittliche Zeit auf der Seite minimal verschlechtert.

Die Absprungrate
Die Absprungrate zeigt uns den prozentualen Anteil der Nutzer, welche die Seite, ohne eine weitere Interaktion auszuführen, wieder verlassen haben. Eine hohe Absprungrate sollte daher nicht grundlegend negativ betrachtet werden, da eine hohe Absprungrate auch bedeuten kann, dass die User gefunden haben, wonach sie gesucht haben, und eine weitere Interaktion auf der Seite nicht notwendig war.
Auf den verglichenen Themenwelten sind allerdings verschiedene Klicks und somit Interaktionen möglich, wie zum Beispiel der Aufruf einer Webinar-Aufzeichnung. Daher ist eine sinkende Absprungrate positiv zu bewerten.
Auf den verglichenen Themenwelten sowie auf der gesamten Webseite ist die Absprungrate deutlich gesunken. Durch das neue Design scheinen die Webinare und weiterführenden Links mehr in den Fokus gerückt zu sein, wodurch sich die Interaktionen erhöht und somit die Absprungraten verringert haben.

Die Ausstiege
Anhand der Ausstiegsrate kann prozentual erkannt werden, wie viele Nutzer die entsprechende Seite als letzte Seite gesehen haben, wenn sie vorher auf einer anderen Seite der Website waren. Bei einer hohen Ausstiegsrate kann daher gedeutet werden, dass die User in Kombination mit anderen Unterseiten, beispielsweise Blogartikeln oder Webinar-Aufzeichnungen, auf der entsprechenden Seite die Information gefunden haben, die sie gesucht haben.
Ebenso kann eine hohe Ausstiegsrate bedeuten, dass die Zielgruppe mit der entsprechenden Seite komplett verfehlt wurde und die Ausstiege daher steigen.
Die Ausstiegsrate bei den verglichenen Webseiten sind deutlich gestiegen, was erstmal kein positives Ergebnis ist. Allerdings folgt aus einer sinkenden Absprungrate eine steigende Ausstiegsrate, da die Nutzer irgendwann die Webseite schließlich wieder verlassen müssen. Das bei den hier analysierten Unterseiten die Ausstiege so deutlich gestiegen sind, obwohl der Nutzer ja eigentlich auf ein Webinar, Blogartikel oder Seminar geleitet werden soll, ist daher kein richtig positives, aber auch kein negatives Ergebnis.

Die Scrolltiefe
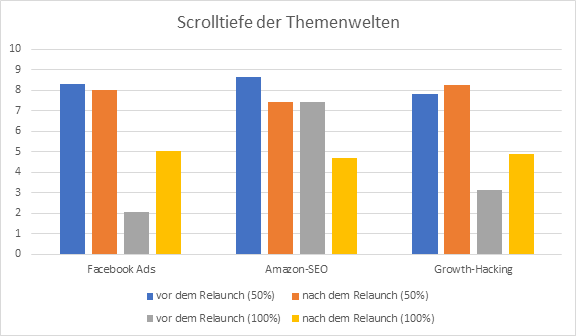
Die Scrolltiefe zeigt, wie weit die Nutzer auf den entsprechenden Unterseiten nach unten gescrollt haben. Direkte Nutzerzahlen können bei dem Vorher-Nachher Vergleich nicht gegeneinander gelegt werden, da dafür exakt gleich viele Personen über den Zeitraum auf der Seite hätten aktiv sein müssen. Daher habe ich hier die Prozentwerte der Scrolltiefe verglichen.
Auf der Themenwelt „Facebook-Ads“ haben vor dem Relaunch 8,33 % bis zur Hälfte gescrollt und 2,08 % bis ganz zum Ende. Nach dem Relaunch haben minimal weniger Leute bis zur Hälfte gescrollt, nämlich 8,04 %. Dafür haben 5,03 % die Unterseite bis zum Ende betrachtet. Somit haben knapp 3 % mehr nach dem Relaunch bis zum Ende gescrollt.
8,64 % der Nutzer haben auf dem alten Design in der Themenwelt „Amazon-SEO“ bis zur Hälfte gescrollt. Auf dem neuen Design sind es 7,44 % der Nutzer, die mindestens 50 % der Amazon-SEO-Themenwelt betrachten. Bis zum Ende scrollen auf dem neuen Design 4,68 %. Vor dem Relaunch waren es 7,41 % von allen Usern, die bis zum Ende der Seite gescrollt haben. Bei dieser Unterseite ist der Wert bei den Usern, die bis zum Ende gescrollt haben, um fast 3-%-Punkte gefallen.
Auf der Themenwelt „Growth-Hacking“ haben vor dem Relaunch 7,81 % aller Nutzer bis zur Hälfte gescrollt und 3,12 % bis zum Ende. Nach dem Relaunch sind es 8,28 % aller Nutzer, die die Seite mindestens bis zur Hälfte betrachtet haben, und 4,91 %, die das Ende der Themenwelt erreicht haben.
Da die durchschnittliche Zeit auf allen Seiten, abgesehen von der Unterseite „Growth-Hacking“, deutlich gestiegen war, hatte ich eine deutliche prozentuale Steigerung in der Scrolltiefe erwartet. Anhand der hohen Dauer auf der Seite konnte vermutet werden, dass mehr Nutzer die jeweiligen Themenwelten bis zum Ende durchlesen bzw. durcharbeiten. Mit diesen doch eher geringen Steigerungen und sogar einer Minimierung kann aber vermutet werden, dass die Nutzer durch das nun besser ersichtliche und mitlaufende Inhaltsverzeichnis schneller zu den gewünschten Absätzen kommen und nicht die komplette Seite durchsuchen müssen. Diese Aussage müsste allerdings mit einem Mouse-Tracking-Programm bestätigt werden.

Fazit – Die Erkenntnisse
Mit dem Relaunch hat sich Einiges am Design der OMT-Website getan: neues Logo, neue Schriftart, neue Farbe, neue Menüstruktur usw. Ein ganz wesentlicher Unterschied ist aber, dass die Seite eine klare und saubere Struktur erhalten hat. Damit ist nicht das Menü gemeint oder der grundlegende Aufbau der Seite. Diese waren zuvor bereits gut durchdacht. Die einfache Übersichtlichkeit jeder einzelnen Seite wurde mit dem Relaunch stark verbessert. Das spiegeln auch die Nutzerdaten auf den ausgewählten Unterseiten wieder, die sich fast durchweg positiv entwickelt haben.
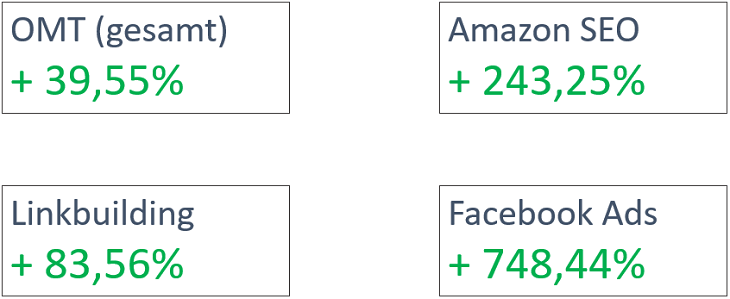
Bereits nach so einer kurzen Zeit können beispielsweise in XOVI erste Keywordgewinne auf den einzelnen Unterseiten verzeichnet werden. Mit den positiven Nutzerdaten werden die Themenwelten weiter an Relevanz auf den verschiedenen Keywords gewinnen und von den Suchmaschinen immer besser platziert werden.
Aussagekräftige und repräsentative Zahlen bezüglich der Rankingverbesserungen können nach so kurzer Zeit noch nicht getroffen werden. Da Google und auch andere Suchmaschinen die Platzierung in ihren Suchergebnissen immer stärker anhand der Nutzerdaten vergeben, werden sich die Anpassungen in Webdesign und Usability deutlich bemerkbar machen.
Eine Webseite sollte, verdeutlicht durch diese Ergebnisse, immer für die Nutzer und niemals ausschließlich für die Suchmaschinen erstellt werden.
QUELLEN:
1 https://webtypobuch.de/lesen/Kapitel-3/Kapitel-3-8
Jetzt Unterstützung in Conversion-Rate-Optimierung erhalten