
Sie haben sich entschieden, Ihre Produkte im Internet zu verkaufen oder betreiben ein großes Nachrichtenportal. Dann sollten Sie sich mit der Paginierung früher oder später auseinandersetzen. Jede Kategorie wird sich unermüdlich mit neuen Produkten, Nachrichten, etc. füllen und die Übersichtsseite platzt schon bald aus allen Nähten. Genau hierfür gibt es die Paginierung. Bitte beachten Sie, dass Implementierung je nach CMS-System immer etwas aufwändiger sein kann.
Was ist Paginierung?
Im Online Marketing gibt es für die Verknüpfung von Content über mehrere Unterseiten die Paginierung oder auch Pagination. Oft kommt die Paginierung in der Praxis bei der Splittung von großen Texten, Bildstrecken, sowie in Webshops zur Aufteilung von Produkten auf mehrere Unterseiten zum Einsatz.
Für die Suchmaschinenoptimierung birgt diese Aufteilung in sogenannte Komponentenseiten ein großes Problem dar, da Sie so erhebliche Probleme in der Indexierung Ihrer Webseite oder E-Commerce-Shops bekommen können. Damit Sie dieser Problematik aus dem Wege gehen, gibt es hierfür diverse Lösungsmöglichkeiten.
Die Nutzung von sprechenden URLs
Wenn Sie Ihren Webshop oder Ihre Informationsseite Kategorisieren, achten Sie bitte darauf, dass dies auch mit sprechenden URLs erfolgt. Sprechende URLs haben mehrere Vorteile gegenüber URLs, die nur aus GET-Parametern bestehen.
Vorteil 1 für sprechende URLs
Der Webseitenbesucher genau weiß in welchem Bereich einer Webseite er sich befindet.
Vorteil 2 für sprechende URLs
Innerhalb der sprechenden URLs können Sie wichtige Keywords unterbringen, die für das Ranking von Vorteil sind.
Vorteil 3 für sprechende URLs
Wenn Sie sprechende URLs einsetzen, dann haben Sie es auch erheblich einfacher mit der Kategorisierung der einzelnen Produkte, bzw. Nachrichten, oder was Sie sonst für einen Typ an Webseite haben in dem Sie eine Paginierung betreiben.
GET-Parameter und wie Sie die Navigationsbuttons benennen sollen
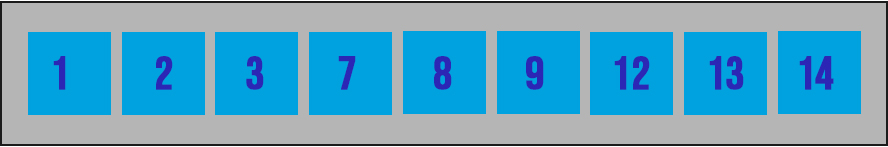
Wie schon erwähnt, ist es wichtig, dass Sie KEINE GET-Parameter in der Paginierungs-URL verwenden. Diese sind einfach unübersichtlich und erschweren dem Webseitenbesucher die Orientierung auf Ihrer Webseite. Ein weiterer wichtiger Aspekt ist es nicht einfach mit „vor“ und „zurück“ als Button-Texte zu arbeiten. Geben Sie dem Besucher Ihrer Webseite Buttontexte wie z. B. „Seite 1,2,3,…99“ als paginierte Navigation mit an die Hand. Durch diese paginierte Navigation ist die Orientierung für alle erheblich einfacher.
Was ist eine logarithmische Paginierung?
Wenn Sie so viel Content haben, dass dieser sich schon erheblich stapelt, gibt es diverse Möglichkeiten damit umzugehen. Sie könnten zum einen die Anzahl der Ergebnisse einer Kategorieseite erhöhen, um so die Paginierung relativ gering zu halten oder eben in die logarithmische Paginierung eindringen. Bei der logarithmischen Paginierung geht man davon aus, dass die Seiten in 1er, 10er, oder sogar 100er Pakete in der Navigation zusammengepackt werden. So kann der Webseitenbesucher schneller in großen Chargen umherspringen.
Mehr Seiten in Paginierungsnavigation anbieten
Nicht nur der Webseitenbesucher, nein auch die Suchmaschine wird es Ihnen danken, wenn Sie eine größere Auswahl an Unterseiten in der Paginierungsnavigation anbieten. Viele CMS-Systeme geben nur die ersten und die letzten beiden Seiten als Sprungmöglichkeit. Ich empfehle Ihnen in der Paginierungsnavigation sechs bis neun Auswahlmöglichkeiten.

Paginierungsnavigation mit Aufteilung
Wie genau Sie die Einteilung der Paginierungsnavigation vornehmen, entscheidet sich in erster Linie nach der Größe der jeweiligen Kategorie. Bei Kategorien mit wenigen Inhalten kann es auch vorkommen, dass alle Seiten in der Navigation aufgeführt werden. Dies ist aber kein Nachteil. Sie können im Rahmen der Usability dem Webseitenbesucher auch zusätzlich ein Dropdown-Menü anbieten, über das er direkt zu Seiten springen kann, die nicht in der aktuellen Navigation zu finden sind. Ich empfehle Ihnen, die ersten und letzten beiden Seiten immer in der Navigation anzuzeigen. Die restliche Aufteilung sollte dann nach logarithmischen Methoden erfolgen.
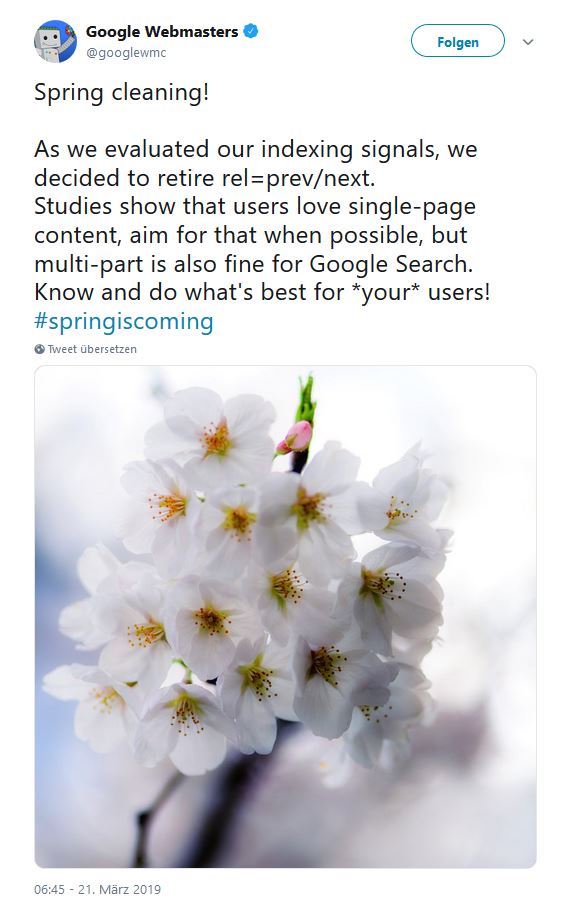
Googles Abschied von rel=prev und rel=next
Goolge hat im Jahr 2011 für die Paginierung zwei Elemente freigegeben. In die Paginierungsseiten sollten die Elemente rel=prev und rel=next mit eingefügt werden um dort jeweils den vorhergehenden, als auch den nachfolgenden Link zu implementieren. Diese Snippets sollten der Suchmaschine suggerieren, dass die Inhalte auf den anderen Unterseiten rund um die aktuell aufgerufene Webseite dort anhängig sind und quasi wie ein großes Dokument zu verstehen ist. Doch diesen Elementen ging es jetzt an den Kragen. John Müller, einer der bekannten Personen von Google hat am 21. März 2019 auf Twitter verkündet, dass rel=prev und rel=next nicht mehr von Bedeutung sind. Aus Sicht von Google kann getrost darauf verzichtet werden. Die Menschen bauen heute so gute Webseiten, dass somit kein Bedarf mehr besteht.

Offizielle Mitteilung von Google zum aus von rel=prev und rel=next auf https://twitter.com/googlewmc
Paginierung im Rahmen der Suchmaschinenoptimierung
Sie müssen für Ihre Plattform eine Entscheidung treffen, wie Sie mit den ganzen Inhalten umgehen wollen. Hierzu gibt es nach dem Rückzug von rel=prev und rel=next nur noch zwei praktikable Methoden die zur Anwendung kommen können.
Methode 1: Sie unternehmen nichts
Wie der Titel dieser Methode schon sagt, Sie machen einfach nichts und überlassen die Selektierung der einzelnen Komponentenseiten der Suchmaschine.
Methode 2: Stellen Sie eine Übersichtsseite mit allen Inhalten zur Verfügung
Bei dieser Methode bauen Sie eine Seite mit sämtlichen Inhalten der Kategorie. Alle Paginierungsseiten müssen dann einen Canonical auf die Gesamtübersicht aufweisen. Die Produktlinks sowie die Gesamtübersichtsseite werden dann von dem jeweiligen Bot indexiert. Sie können sich hier noch unter Zuhilfenahme einer Sitemap die Indexierung entsprechend steuern.
Paginierung in Content-Management-Systemen
Je nachdem, welches CMS Sie verwenden, gibt es auch unterschiedliche Varianten, gerne auch Plugins, die zur Paginierung verwendet werden können. Ich werde Ihnen hier nun für WordPress mein bevorzugtes Plugin zeigen.
Paginierung in WordPress mit WP-Paginate
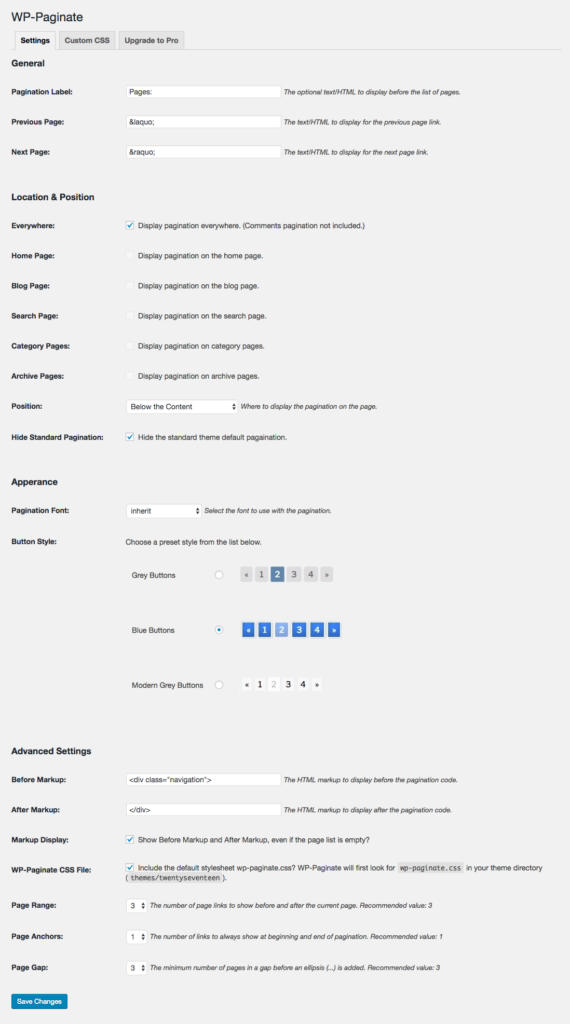
Wenn Sie das Content-Management-System WordPress nutzen, gibt es einige Plugins, die Sie für die Paginierung nutzen können. Ich empfehle Ihnen hier das Plugin „WP-Paginate“. Das Plugin ist einfach und verständlich. Nach der Installation und Aktivierung stehen Ihnen diverse Einstellmöglichkeiten zur Verfügung. Neben dem Pagination Label lassen sich auch die Werte der vorherigen und nachfolgenden Seite festlegen. Sie haben die Möglichkeit auszuwählen, an welchen Stellen die Paginierung erscheinen soll:
- Auf allen Seiten
- Nur auf der Startseite
- Auf dem Blog
- Auf der Suchergebnisseite
- Auf Kategorieseiten
- Auf Archivseiten
Verschiedene Designs lassen sich auch anpassen, sowie die Position der Paginierung. Als weiteres Highlight lassen sich auch noch eigene CSS-Anweisungen direkt in dem Plugin implementieren. Ich empfehle allerdings, diese Anweisungen direkt in der CSS-Datei zu hinterlegen. Oft gibt es die Problematik durch Updates, dass die vorgenommenen Custom-CSS Anweisungen dann gelöscht werden. Diese Inhalte gibt es alle in der Free-Version. Von diesem Plugin gibt es noch eine Pro-Version, die aber bis auf weitere Layouts und Farbanpassungen, ohne CSS, sich nicht von der Free-Version unterscheidet. Hier können Sie sich die 19€ für die Pro-Version getrost sparen.

Einstellungen im WordPress-Plugin WP-Paginate
Fazit
Paginierung ist dann unabdingbar, wenn Sie viele Inhalte (Artikel oder Produkte) zu einer Kategorie haben. Achten Sie immer darauf, was Sie der Suchmaschine übergeben wollen zum Indexieren. Achten Sie aber bitte immer darauf, dass Sie keine Fehlkonfigurationen betreiben. Alte Elemente wie rel=prev und rel=next sind zwar schön und gut, werden aber von Google nicht mehr beachtet. Schaden wird die Einbindung nicht, da Suchmaschinen wie Bing, oder Ecosia, diese Einstellung weiterhin beachten. Entscheiden Sie selbst, wie viele Inhalte Sie in der Paginierungsnavigation freigeben. Auch liegt es in Ihren Händen, die Einrichtung einer logarithmischen Paginierung. Ein guter Rat zum Ende. Setzen Sie kein noindex zusammen mit einem Canonical auf die Hauptseite der Kategorie ein. Über kurz oder lang wird die Suchmaschine die komplette Kategorie dann mit noindex bedecken und so aus dem Index entfernen.
Jetzt Unterstützung in SEO erhalten
