
Schon immer war es das Bestreben von Werbetreibenden, mehr über ihre Zielgruppe zu erfahren. Zum einen, um Werbung gezielter auszuspielen und zum anderen, um neue Angebote, Produkte, Lösungen und Leistungen maßgeschneidert für eine ganz bestimmte Zielgruppe zu lancieren. Zu diesem Zweck nutzte man Umfragen, die erhobenen Daten und Auswertungen aus Volkszählungen und interne Zahlen wurden miteinander verbunden, um am Ende so ein besseres Bild der Kunden und der jeweiligen Zielgruppe zu bekommen.
Auftritt Google – und das Spiel verändert sich
Dann kam das Internet, Google trat zuerst als Suchmaschine und später mit Google AdWords als Werbeanbieter auf. Genau genommen hat Google mit diesen beiden Services praktisch alles verändert. Schon früh hatte man bei Google erkannt, dass Internet-Verzeichnisse langfristig nicht relevant sein werden, weil der User hier nicht das findet, was er sucht. Der Google PageRank veränderte die Art und Weise, wie Websites gefunden und bewertet werden. Heute gibt es über 200 Kriterien, nach denen einzelne Websites bewertet werden. Alle Bewertungskriterien verfolgen dabei das Ziel, Usern auf Suchanfragen die bestmöglichen Ergebnisse im Sinne von Aktualität und Relevanz zu liefern.
Mit Google AdWords folgte der nächste Schritt, und plötzlich hatten Unternehmen die Möglichkeit, mit zielgerichteter, und auf einzelne Keywords fokussierter, Werbung Interessenten und Kunden zu erreichen.
Doch eine Kleinigkeit fehlte noch, nämliche eine gute Möglichkeit zur Analyse von Benutzerbewegungen auf einzelnen Websites. Schon sehr schnell war klar, dass eCommerce eine ganz große Sache wird, doch einige Fragen raubten den Anbietern im Internet und Betreibern von Websites den Schlaf.
- Woher kommen die Besucher meiner Website?
- Wie lange bleiben diese Besucher auf meiner Website?
- Sind es neue Besucher oder waren diese schon einmal auf meiner Website?
- Welche Inhalte interessieren meine Besucher besonders?
- Welche Seiten wählen die Besucher aus?
- Über welche Seite verlassen Besucher meine Website?
- Wohin gehen diese Besucher?
Und so weiter, und so fort. All diese Fragen wollten beantwortet werden, um die Website mit all ihren Inhalten und Angebote zu optimieren. Doch wirkungsvoll und zielgerichtet kann man nur das optimieren, was man auch messen kann.
Google Analytics macht es möglich
Die ersten Werkzeuge zur Erfolgskontrolle waren Besucherzähler. Doch diese waren eher unzuverlässig und gaben nur grob Auskunft über Besucher einer Website. Erst Google Analytics, eine Lösung, die ursprünglich aus dem Hause Urchin Software Corp. stammt, schaffte Klarheit und sorgte so für eine bessere Steuerung und Erfolgskontrolle von Werbekampagnen.
Technisch ist die Lösung verhältnismäßig einfach. Mittels eines Tracking-Codes, der auf der zu messenden Website installiert wird, konnte Google jetzt einige Aktivitäten der User auf der Website verfolgen, und weitere Informationen sammeln. Spätestens seit diesem Zeitpunkt war klar, wie mächtig Google wirklich ist und wie viele, teils personenbezogene Daten, Google schon damals hatte, was Google Analytics aus Sicht des Datenschutzes problematisch macht.
Doch neben den üblichen Messkriterien wie Herkunft, Verweildauer, Absprungseite etc. gibt es auch einige andere Daten und Messkriterien, die die Betreiber einer Website erfassen wollen. Als Lösung für dieses Thema nutzen wir den Google Tag Manager.
Dabei erlaubt der Google Tag Manager die Erstellung von Tags für:
- Google AdWords Conversion Tracking,
- Google Analytics,
- Google Display Network (vorwiegend für GDN Remarketing),
- Facebook Pixel,
- Hotjar,
- benutzerdefinierte Variablen für Bilder (für alle anderen Image Pixels) und
- benutzerdefinierte HTML-Variablen,
- und viele mehr.
Mittlerweile gibt es zahlreiche Tags, die per Integration sehr einfach im Tag Manager implementiert werden können. Aber das soll nicht das Thema dieses Postings sein.
Benutzerdefinierte Variablen – zahlreiche Möglichkeiten
Eine der besten Funktionen von Google Analytics liegt in der Möglichkeit, mittels benutzerdefinierter Variablen die Messkriterien individuell zu erweitern. Dabei kann es, wie bei den Machern des TheNextWeb-Blogs, mit 59 Kriterien zur Messung auch auf die Spitze getrieben werden. In der freien Version von Google Analytics sind hingegen „nur“ 20 benutzerdefinierte Variablen verfügbar.
Eine kleine Auswahl der Messkriterien von TNW:
- Zeitzonen für einzelne User,
- PostType, um unterschiedliche Artikel und Video-Posts gesondert zu messen,
- Author, so dass alle Daten bzgl. des Autors gesammelt und ausgewertet werden,
- der Adblocked-Tag gibt Auskunft, um zu analysieren, welche Leser AdBlocker nutzen,
- einzelne Seiten im Rahmen eines A/B-Tests werden ausgewertet,
- mittels Event-Tag werden Zusammenhänge zwischen Artikeln und Events erfasst,
- der Newsletter-Tag gibt Aufschluss über die Anzahl der neuen Newsletterabonenten,
- das Verhalten von angemeldet Lesern und neuen Lesern wird analysiert
- etc.
Ich konzentriere mich in diesem Beitrag auf das Auslesen des Autors in unserem eigenen Blog.
Google Tag Manager als Erweiterung für Google Analytics
Manchmal möchte man bestimmte Daten erfassen, doch hierfür sind technische Veränderungen innerhalb der Website notwendig. Allerdings brauchen die Programmierung dieser Änderungen ihre Zeit — aber die Daten braucht man jetzt, in genau diesem Moment? Mit Hilfe des Google Tag Managers lassen sich, ein paar Fachkenntnis vorausgesetzt, leicht benutzerspezifische Variablen erstellen, die sich auf bestimmte HTML-Elemente einer Website beziehen.
Das kann sehr hilfreich sein für …
- das Zählen von Bewertungen auf einer Produktseite,
- für die Anzahl von Artikeln auf einer Kategorienübersichtsseite,
- als Indikator dafür, ob ein Produkt im Aktionsverkauf mitberücksichtigt wird — oder auch nich
- und so weiter.
Im nachfolgenden Beispiel geht es wie gesagt darum, den Autor aus unseren Blogartikeln auszulesen. Das beschriebene Vorgehen lässt sich aber auch für eCommerce Seiten – zum Beispiel für das Auslesen des Lagerbestandes – nutzen. Die Herausforderung bei individuell programmierten eShops ist oftmals, dass die Programmierung von einer entsprechenden Schnittstelle Zeit und Ressourcen braucht, und die entsprechenden Zahlen nicht ermittelt werden können. Die schnellste Lösung ist also das Auslesen eines bestimmten HTML-Elements, so dass die ausgelesenen Daten dann an Google Analytics übergeben werden.
Sicherlich ist das keine perfekte Lösung, und an einigen Stellen besteht ein Risiko. Ändern sich zum Beispiel im Framework bestimmte Schnittstellen oder Bezeichnungen für CSS-Klassen, dann kann es passieren, dass plötzlich keine Daten mehr erfasst werden und das Tracking ins Leere läuft. Um dieses Problem zu umgehen, empfehlen wir, bei der Programmierung seines eigenen Frameworks einen Data-Layer einzuführen, um hier gezielt Daten abzugreifen.
Benutzerdefinierte Variablen im Google Tag Manager definieren
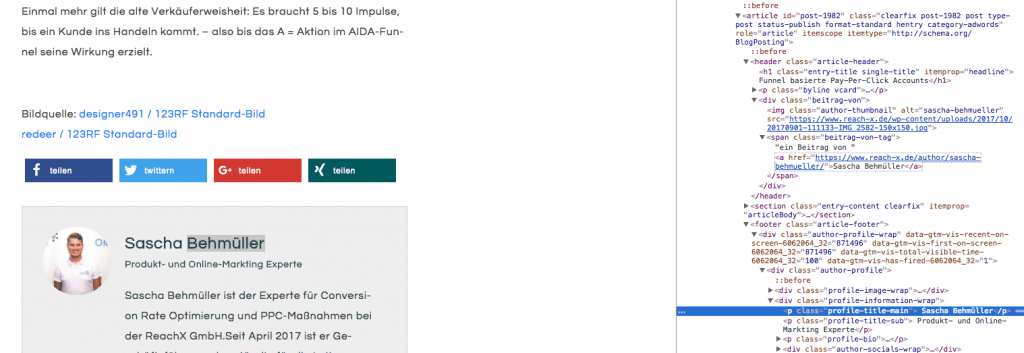
Ziel ist es, die Informationen bzgl. des Autors direkt von der Blogseite abzugreifen. In unserem Blog findet man die gesuchte Info am Ende jedes Blogartikels. In Chrome suche ich mir den Text, den ich scrapen möchte heraus. Mit einem Rechtsclick kann ich dann den Menüpunkt „untersuchen“ öffnen und lande im Quelltext an der entsprechenden Stelle

Nun geht es Schritt für Schritt, zuerst im Google Tag Manager, wie folgt weiter:
1. Die Informationen für den Blogautor werden in folgender Zeile abgerufen:
<p class=“profile-title-main“> Sascha Behmüller</p>
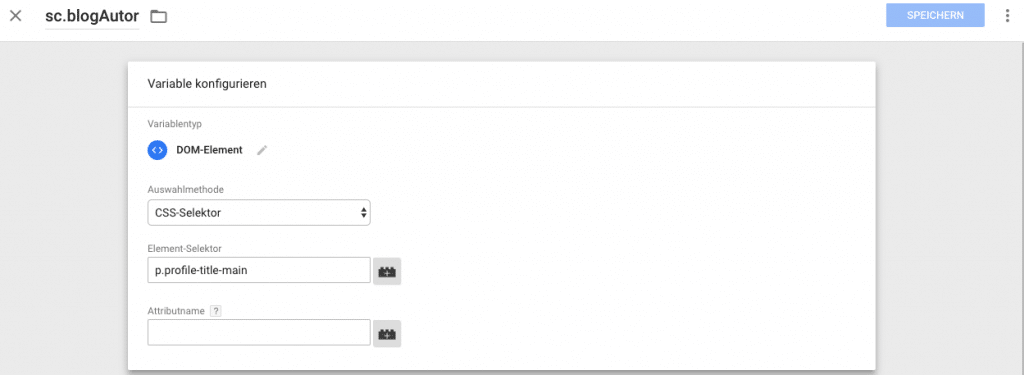
2. Im Google Tag Manager wird nun unter „Variablen“ eine neue „benutzerdefinierte Variable“ angelegt. Hierzu auf den Menüpunkt „Neu“ klicken.
3. Diese Variable wird nun mit einem Namen versehen, zum Beispiel „Blog Autor“. Bitte daran denken, die Variablen einheitlich zu benennen. Ich gehe dabei immer so vor, dass ich bei gescrapten Variablen ein „sc.“ vor die Bezeichnung der Variable sezte. Bei Daten, die über den DataLayer gezogen werden, setze ich ein „dl.“ vor die Bezeichung. So erkenne ich direkt, woher die Information stammt.
4. Diese Variable wird als DOM-Element angelegt und der Typ der Variable wird als CSS Selector definiert.

5. Nun kann diese Variable im Google Tag Manager mit dem Marker {{ sc.blogAutor}} ausgelesen werden.
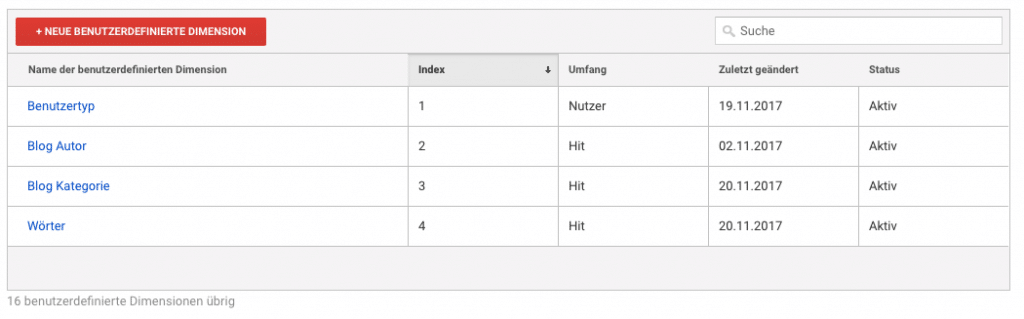
6. Nun wird in Google Analytics ein benutzerdefiniertes Messkriterium angelegt. Hierzu wird in der Verwaltung unter dem Punkt „Benutzerdefinierte Definitionen“ unter dem Punkt „Benutzerdefinierte Dimensionen“ eine neue benutzerdefinierte Dimension (engl. Custom Dimension) angelegt.

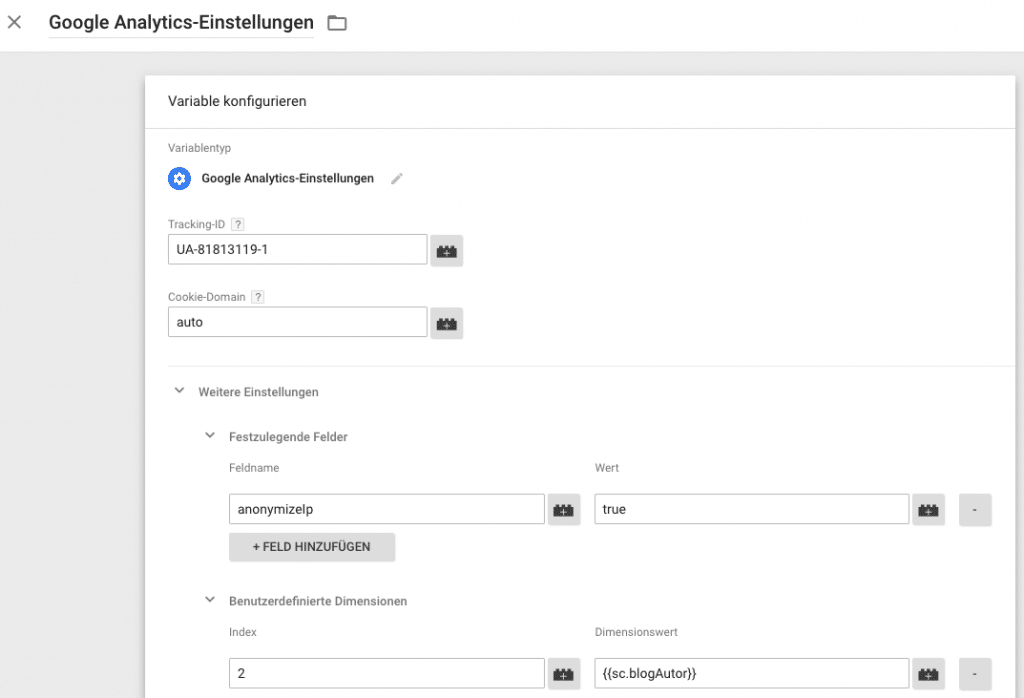
7. Als nächstes müssen die Google Analytics Einstellungen im GTM angepasst werden, um die gescrapten Informationen an Google Analytics zu senden.

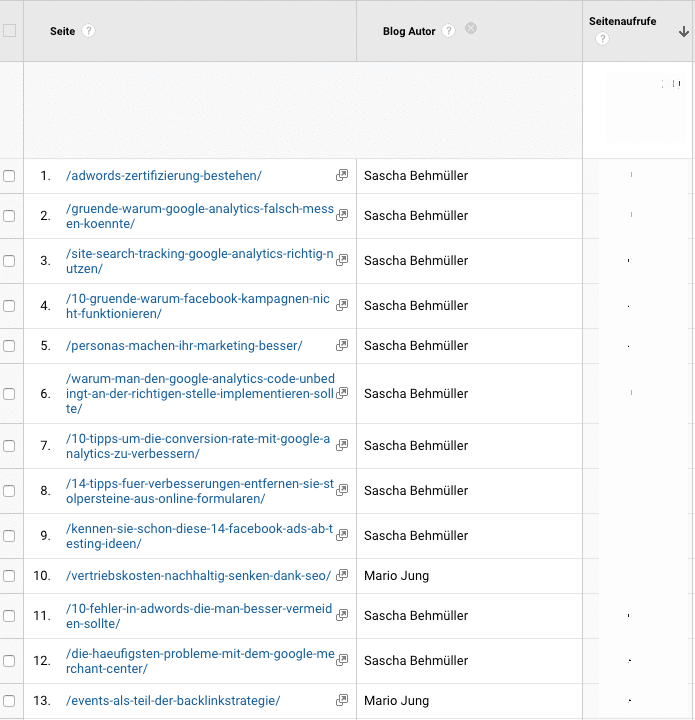
8. Als Ergebnis erhält man jetzt in der Übersicht die entsprechenden Daten zur Auswertung. Dazu einfach im Bericht „Alle Seiten“ den Blog Autor als sekundäre Dimension auswählen. Ich habe in der Auswahl unten noch alle Seiten mit dem Wert „null“ herausgefiltert, da nicht alle Seiten einen Blog Autor haben – diese Info liegt natürlich nur bei allen Blogseiten vor.

Fazit
Sicherlich bietet der Google Tag Manager in Kombination mit Google Analytics viele spannende Möglichkeiten. Doch dabei sollte immer klar sein, dass die Nutzung auch eine gewisse Erfahrung voraussetzt.
Diese Lösung ist meiner Meinung nach ein guter und schneller Quickwin. Im Optimalfall sollte aber mit einem DataLayer gearbeitet werden, so dass die gewünschten Informationen für die Analyse getrennt von Änderungen am Template der Seite sind. Hat man einen DataLayer integriert (oder integrieren lassen), kann man als Variable auf eine „DataLayer Variable“ zurückgreifen anstatt, wie in diesem Beispiel, auf ein „DOM Element“.
Zum Abschluss würde mich interessieren, was Sie mit benutzerdefinierten Variablen tracken – lassen Sie es mich in den Kommentaren wissen!
Bildquelle: andreypopov / 123RF Standard-Bild
Jetzt Unterstützung in Webanalyse erhalten